

What are the project boundaries?
What are we solving?
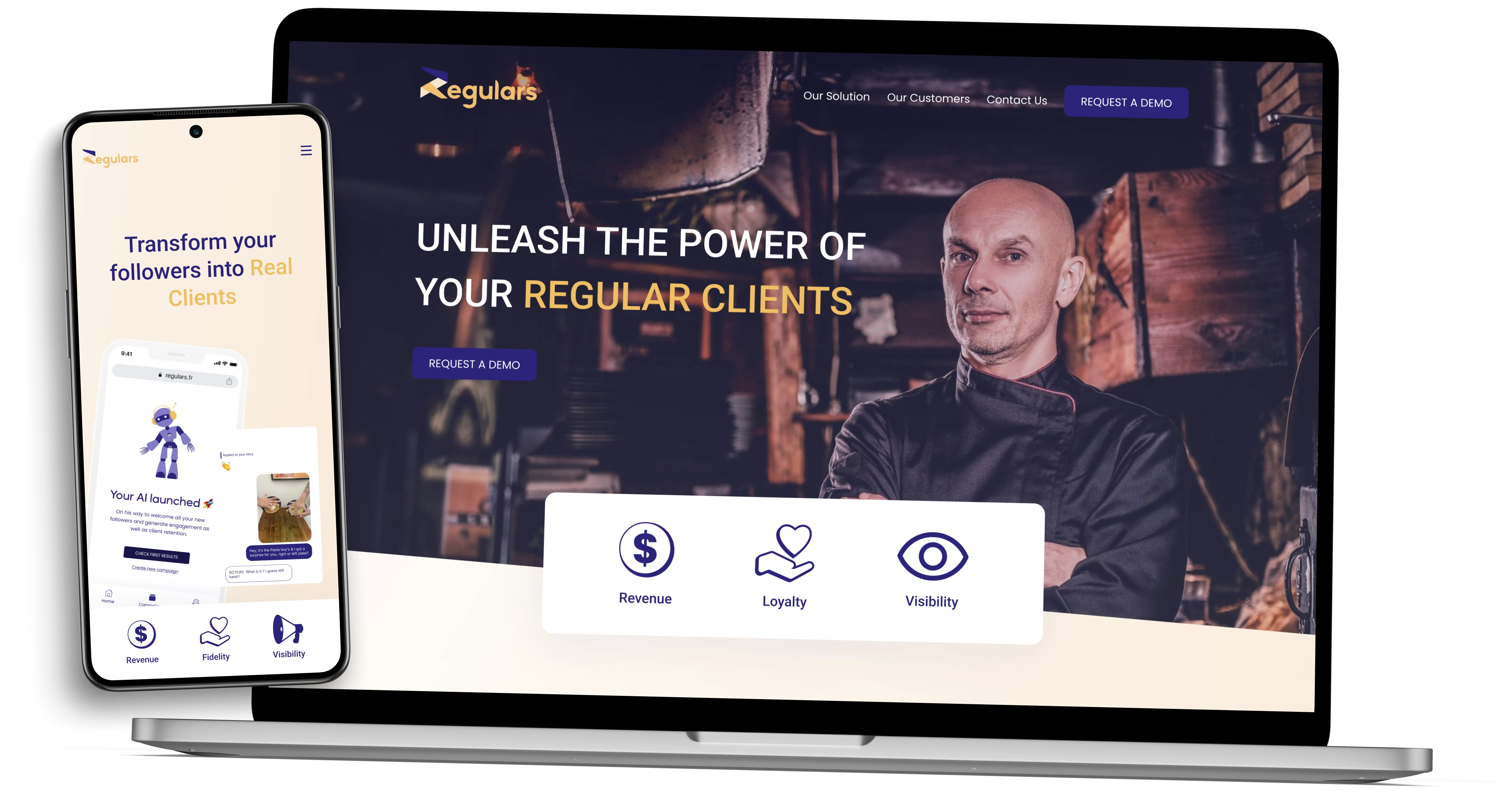
Regulars is a growing tech food start-up. Therefore their first need was to gain in credibility and present their product to their audience : clients and investors.
What are we targeting?
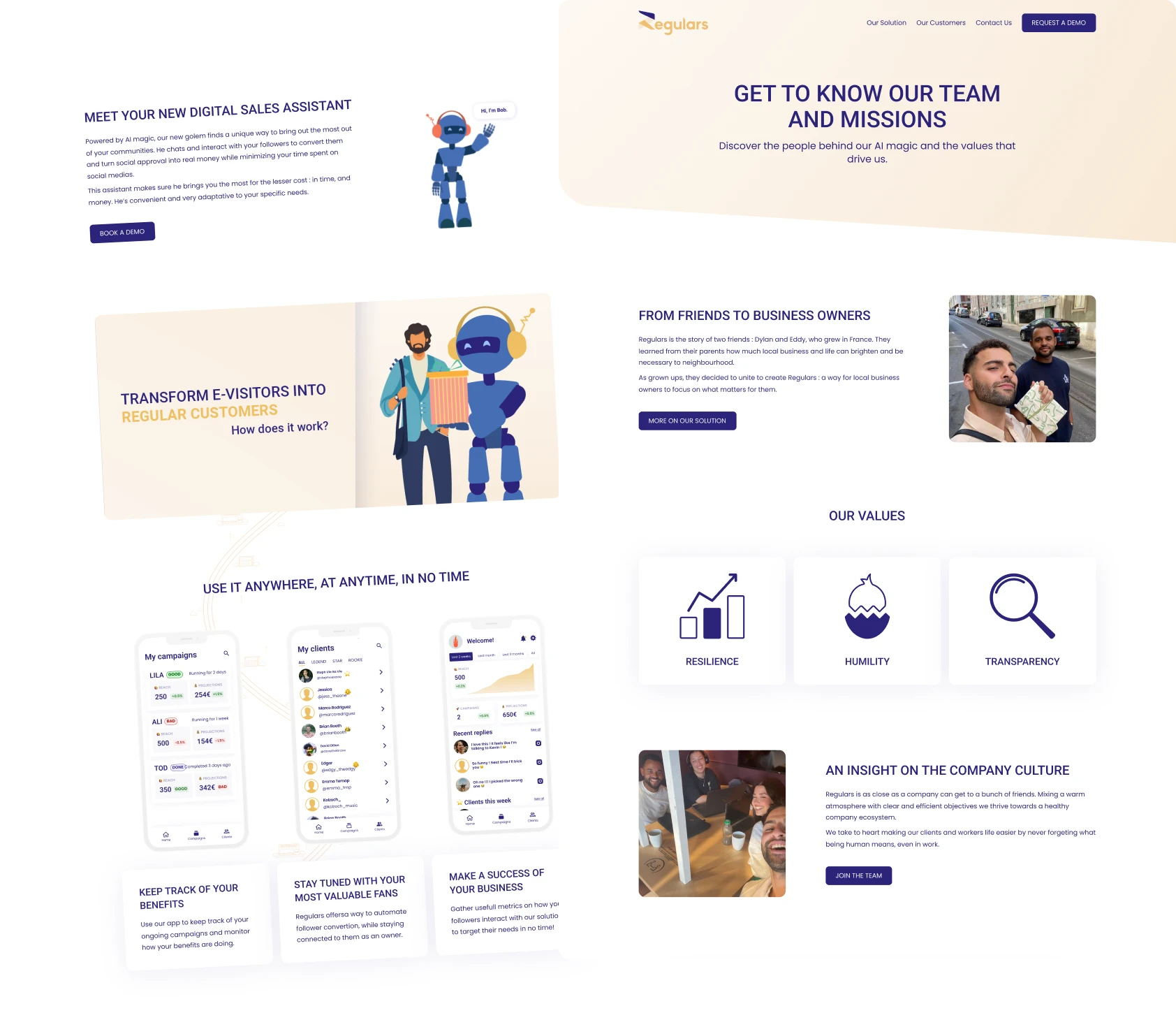
The website ended up being a plateform showcasing their product and introducing their audience to Regulars’ identity.
Role
Designer UX/UI
Developer
Timeline
3 Weeks
Tools
Figma
HTML/CSS/JS
Company
Regulars

Who’s the target audience of Regulars?
Regulars client base is mainly restaurant owners trying to free time to manage their business rather than socials. They also are worried about the authenticity they offer.
What are the audience expectations?
Result projections
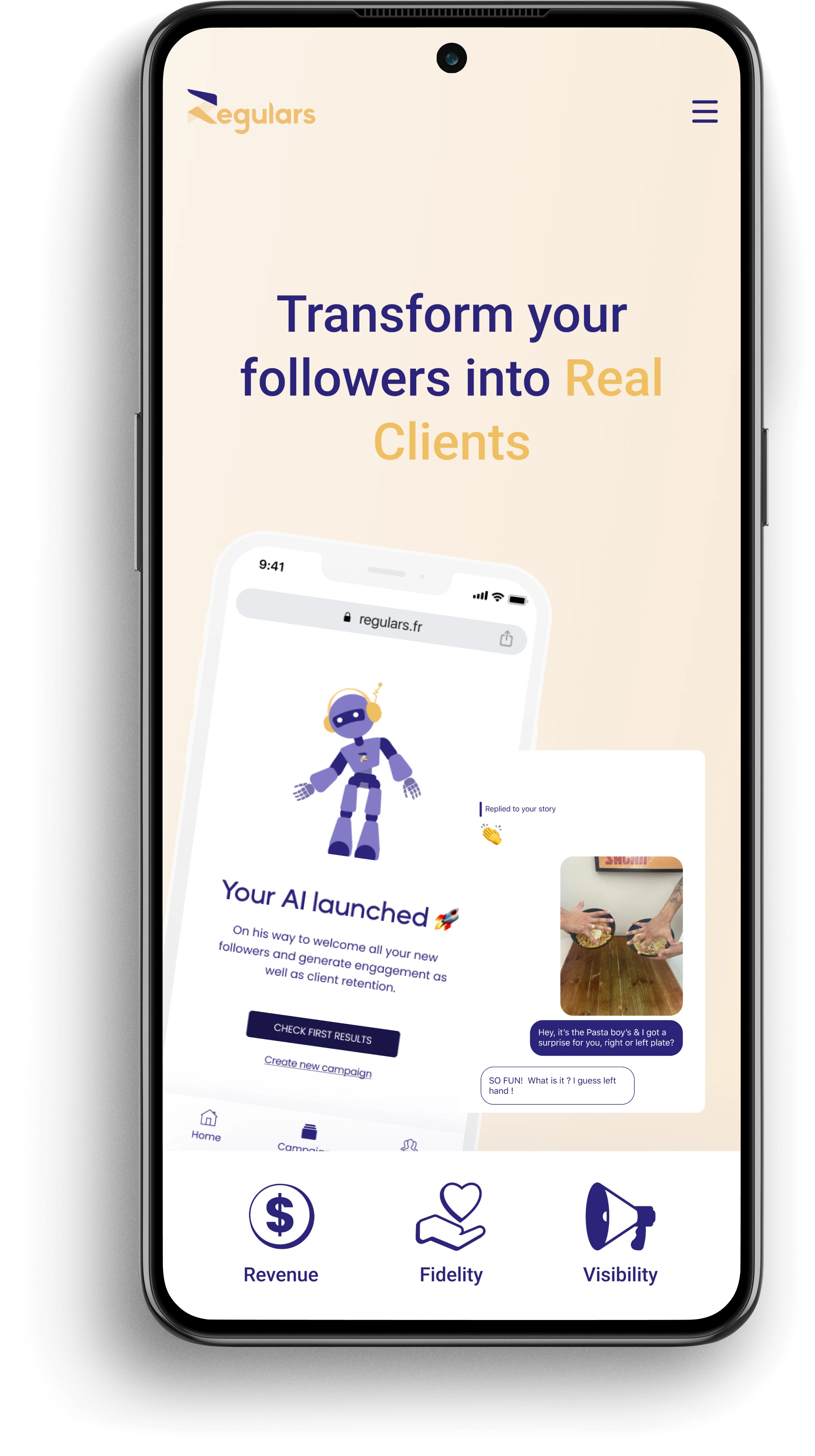
Product explainations
Brand presentation
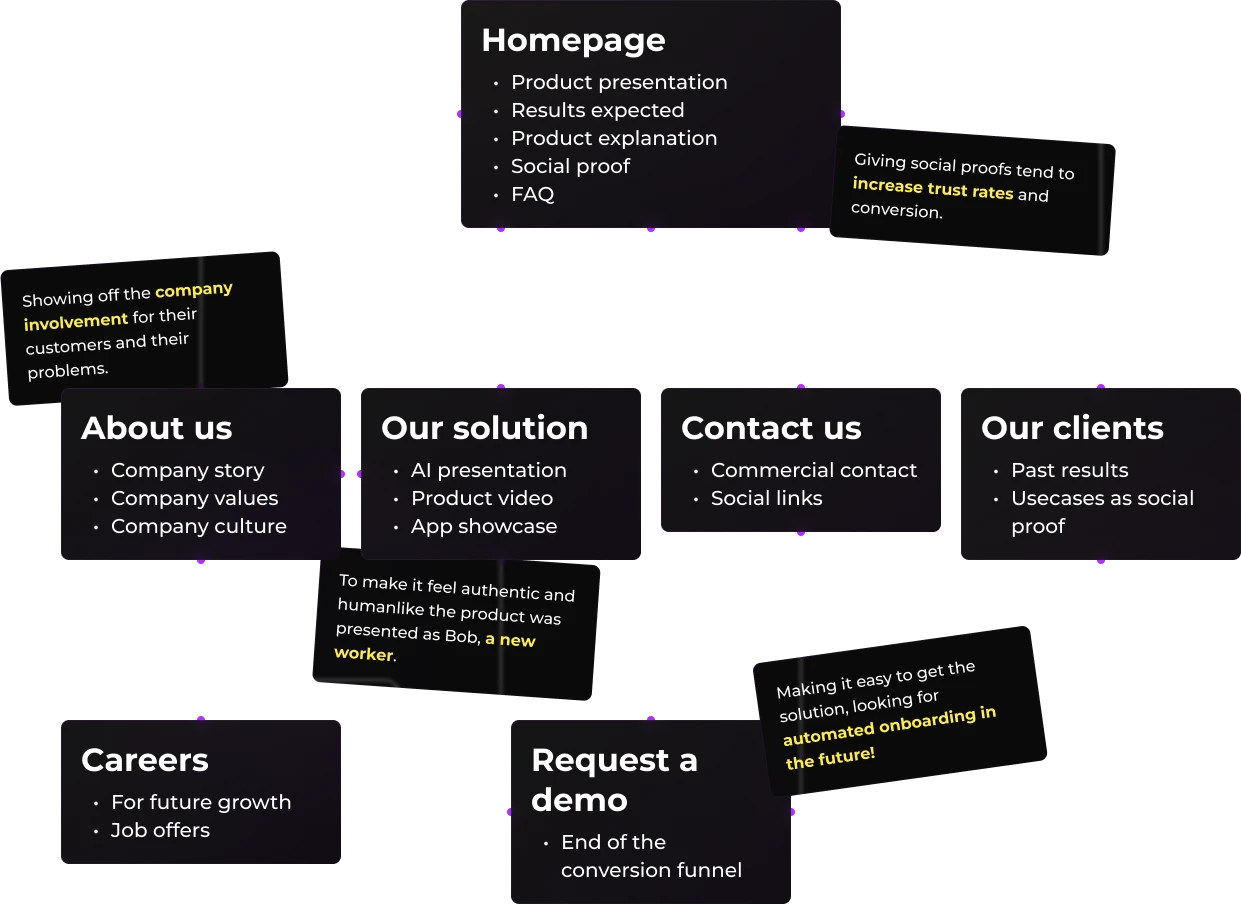
How to build an efficient structure to meet expectations?

Showcasing the results first!
In order to get more impact and retain more of our audience attention, the expected results are showcased boldly and comes in early in the website.
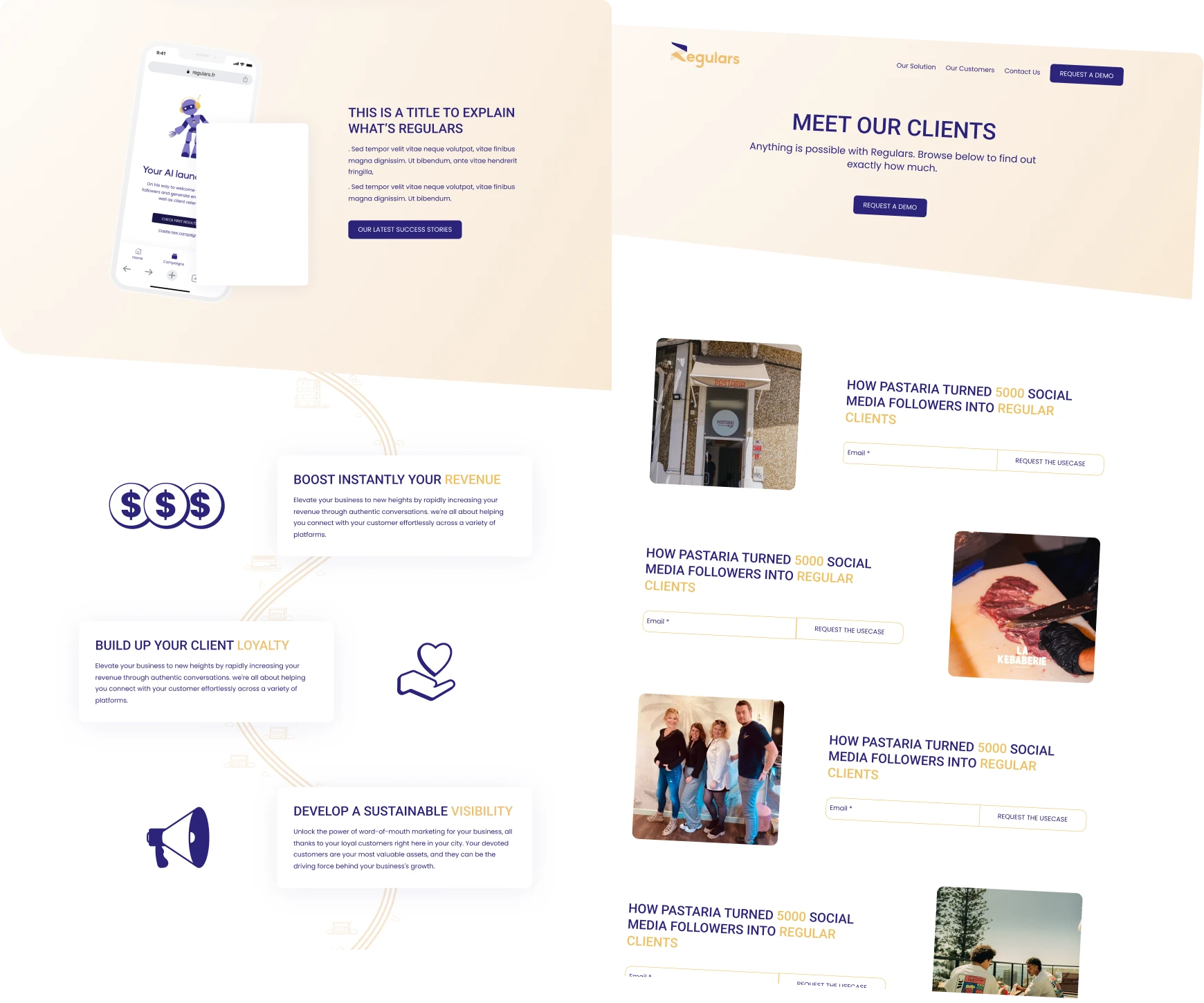
Show the results
Build trust with clients

Presenting the brand and its product
Now that we grasped the attention of customers we can safely explain how the product and company works to build a bond and convert their audience.
Explain the proudct
Present brand identity

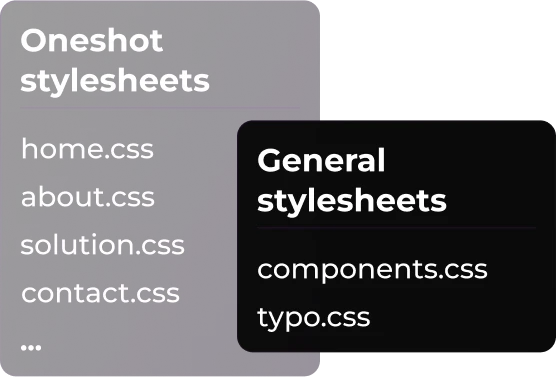
Preparing the code for future growth
To enhance developer experience and ease the maintenance process, the website was build in HTML/CSS/JS including two types of stylesheet.
Optimizing performances
Easing future maintenance

What were the challenges?
Understanding the client base
It was made easy by talking to the sales team to gather true data on the audience.
Explaining the product correctly
Using a product video helped a lot with the presentation of the product (which I also made).
Building code for the future growth
Made easier by research and trial with code handling during the project.
Want to work together?
Get in touch